
10번 문제를 들어가면 이렇게 되어 있습니다. 따로 소스코드가 나와있는 것도 아니어서 개발자 도구를 통해 코드를 분석했습니다.

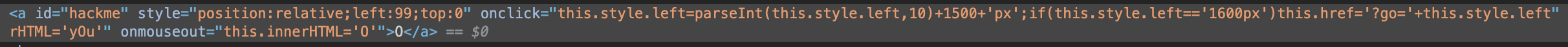
이 부분을 보면 이름이 hackme로 되어 있는 것을 보아 이 부분을 공략해야 할 것 같습니다. 자세히 보면 조건이 this.style.left=1600px가 되면 이동하는 것으로 보아 이 값을 맞춰주면 해결 될 것 같습니다. 그리고 0값을 클릭하면 1칸씩 왼쪽으로 이동합니다.
처음에 저는 영어로 Goal 부분에 가야 하는 줄 알고 임의로 위치를 조정해주었지만 문제가 해결되지 않았습니다.

아마 한 번은 클릭해야 하는 것 같습니다. 그래서 다시 삽질하다가 위치 부분이 99부분에서 1500을 더해주면 되지 않을까(사실 100에서 1500을 더하기도 했습니다.) 이 역시 풀리지 않았습니다.

그래서 열심히 삽질하다가 찾은 답은 처음 위치에서 1599를 한 번에 이동해야 문제가 풀렸습니다. 정확히 이유는 모르겠지만 초기값이 0이고 +1599를 해주면 1599인데 왜 풀리는지는 잘 모르겠습니다. 여튼 이동하는 부분을 1에서 1599로 바꾼뒤 클릭하면 문제를 풀 수 있었습니다.

'웹 > webhacking.kr' 카테고리의 다른 글
| webhacking.kr 6번 (0) | 2021.01.31 |
|---|---|
| webhacking.kr 5번 (0) | 2021.01.31 |
| webhacking.kr 7번 (0) | 2021.01.27 |
| webhacking.kr 23번 (0) | 2021.01.20 |
| webhacking.kr 3번 (0) | 2021.01.20 |



